如何竞猜
最容易被提及的问题显然是:我怎么买球队赢、平或是输?
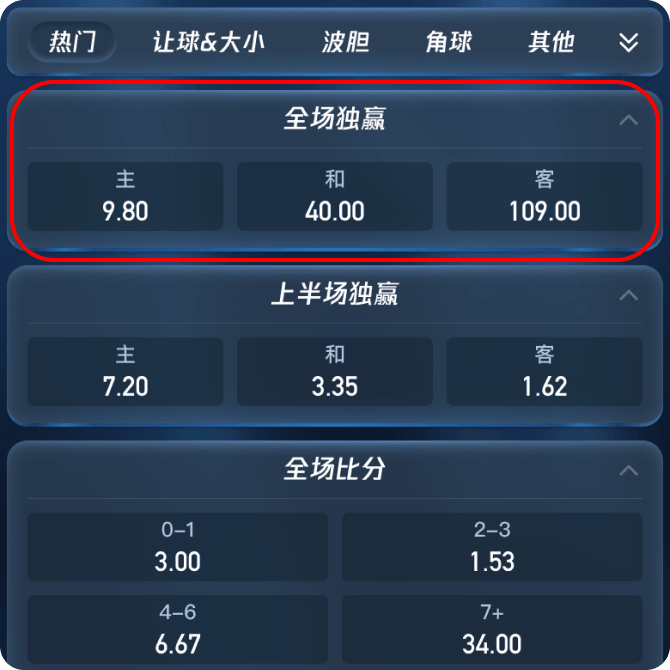
在半岛体育,习惯用 1 X 2 来代表球队的赢平输,这也就是欧洲赔率的三项赛果。因为亚盘的加入,所以最简单的内容反而不那么容易被找到了。但只要用心寻找,你会发现所有你想到或想不到的投注内容,在半岛体育都有。

半岛体育积极塑造和维护安全稳定、公平公正的行业环境
行业顶尖技术团队,精益求精,打造娱乐新天地
半岛丰富的游戏产品,您想玩的半岛都有,尽享娱乐刺激
半岛体育赔率高、彩金多、首存复存送不停
7x24小时全天候客服陪伴, 致力于高质量服务。
半岛体育邀您共享财富新密码


半岛网页版
点击进入半岛全站APP
点击进入半岛体育APP
点击进入博彩平台推荐
点击进入




半岛体育作为亚洲最大持有合法牌照的投注平台、全球领先的娱乐服务供应商、华人第一品牌,我们有超过6,800,000平台会员。您一定从身边的朋友那里听说过半岛体育,朋友的口碑一定比文字更加能说服您。半岛体育大规模的赞助活动也是品牌实力的背书,曼联、拜仁慕尼黑、巴黎圣日尔曼、AC米兰、里昂、阿根廷国家队等等,这些品牌背后都有半岛体育的影子,带给您富有信心的安全保障。
阿里云、Amazon亚马逊云对半岛体育不同线路的技术支持让用户能更稳定的访问网站,分布式存储技术也能让半岛体育在高峰期提供比其他同类产品更快速的服务,半岛体育汇聚了全球各地实力雄厚的服务供应商,集各家所长,持续保障您的优良游戏体验。
与体彩赔率相比,半岛体育返还率高达90%,超过体彩3个点,对应更高的赔率,更高的可赢金额。
半岛体育占据着庞大的市场份额,承担着社会服务者的角色,为用户提供大量丰富多样、能够切实惠及用户的优惠活动,低利润运作确保给您更多的优惠和更大的收益,这样的理念推动了半岛体育的成长,也成就了半岛体育现有的市场地位。
半岛体育支持包括中超在内的全球大小体育、电子竞技赛事投注,上百种赛事类型全面覆盖,满足不同用户的需要,提供丰富多样的选项等您参与。
与竞彩相比,半岛体育开赛后仍可投注,不受时间限制,用户可以根据赛事情况实时投注,还可以选择预约投注或下注后提前结算,半岛体育始终致力于为您提供更灵活、更贴心的游戏体验。




A:半岛体育APP苹果版本采用iOS企业级分发方式,在使用的时候需要进行添加信任操作。 IOS企业级应用添加信任的操作流程:设置—通用(一般)—设备管理(裝置管理)—企业级APP—点击对应开发者—设置信任。
A:半岛体育根据部分海外国家的相关规定,对这些地区的网络IP进行了屏蔽。 使用半岛体育App是最简单可行的方法,半岛体育App手机应用含有体育、电子竞技、奥运等绝大多数功能,对所有国家和地区都开放服务,不限制用户登录地区。您也可以使用VPN类软件切换到中国大陆地区IP,即可正常享受半岛体育网页版或半岛体育全站手机App的服务。
A:半岛体育是目前同类平台当中给予用户最大优惠的服务供应商,例如首存优惠、充值奖励、VIP等级活动、每周/月返利以及一些挑战活动等,所有活动注册后可以在网站内的“优惠”专区查阅,通过网页或APP应用都可参与。如有疑问,可联系网站内24小时在线客服。
A:半岛体育App足以满足您的需求,而且您在全球各地都能不受限制地使用半岛体育。温馨提示您,根据各地相关规定,如果您未满18岁或某些海外地区未满21周岁不能参与这些活动。
A:您可以通过半岛体育App使用半岛体育服务,如果在访问网站或半岛体育全站手机应用程式时遇到问题,可使用VPN切换到大陆地区IP。半岛体育通过网络供应商判断用户,大部分香港用户可以无障碍的访问半岛体育网站及应用,个别香港电信运营商因为使用国外运营商牌照,可能会被错误的认为是其他地区用户,需要通过VPN才能访问。半岛体育真人有大量现场项目,可通过视频直播的方式为您提供服务,在Covid-19期间足不出户即可满足您出访澳门的娱乐需求。
我男朋友是半岛体育的老用户了,刚开始知道的时候我还觉得他被人骗了,后来发现是个很正规的平台,存取款安全快速,货比三家之后还发现半岛的优惠活动也太多了,精打细算的给用户福利,赢了钱是我自己的,输了半岛保险投注全额赔了本金,太划算了!
同样都是3串1,半岛赔率高,我赢了不少不说,还领到了888的礼金,这福利也太好了,轻轻松松赚了一笔。
我受我丈夫的影响下载了半岛 APP,我是竞猜中国好声音的冠军获得者。我的工作是一名设计师,所以我对软件的外观和前端涉及要求很苛刻。半岛的软件界面非常大气美观,实话说这非常的难得。
之前都习惯去澳门玩,现在疫情不敢去赌场这种人群聚集的地方。多亏朋友推荐了半岛体育,资金安全有保障,真人现场让人一点不输线下赌场,而且坐在电脑前的我比在澳门感到更轻松,贵宾厅荷官的眼睛不会再盯着我。现在我随时随地都能直播连线美女荷官,在家足不出户也能玩赌场项目,去公司路上都能顺便赚点小钱,确实是方便很多。
我是中国人,留学毕业以后在硅谷从事互联网工作,周末和同事们聚会喝啤酒的时候会一起看NBA或者美式足球。庆幸我有中国的银行户口,所以能使用半岛体育提供的服务,我每次赚的都比同事们多。赔率抠门的乐透投注站,我去过一次以后就再也不想被坑了。半岛体育的系统采用全库加密技术,连阿里巴巴、腾讯这样的企业也做不到,这让我很放心。
我每个月都会整理下属们提交的电信诈骗案件报告,太多人在网上被骗了,那些该死的杀猪盘骗局根本就处理不完。半岛体育提供的服务做的很好,我自己都在使用半岛体育软件,只有极少数人是真正痴迷于此的赌徒,竞猜需求是客观而真实存在的。
我平时喜欢玩英雄联盟、DOTA2还有手机上的王者荣耀,虚拟的竞猜活动让我很没有成就感。大部分时候电子竞技赛事的结果都和我想的一样,我在半岛体育竞猜能获取实实在在的收益,而且经常有优惠活动能让我赚的更多。
最容易被提及的问题显然是:我怎么买球队赢、平或是输?
在半岛体育,习惯用 1 X 2 来代表球队的赢平输,这也就是欧洲赔率的三项赛果。因为亚盘的加入,所以最简单的内容反而不那么容易被找到了。但只要用心寻找,你会发现所有你想到或想不到的投注内容,在半岛体育都有。

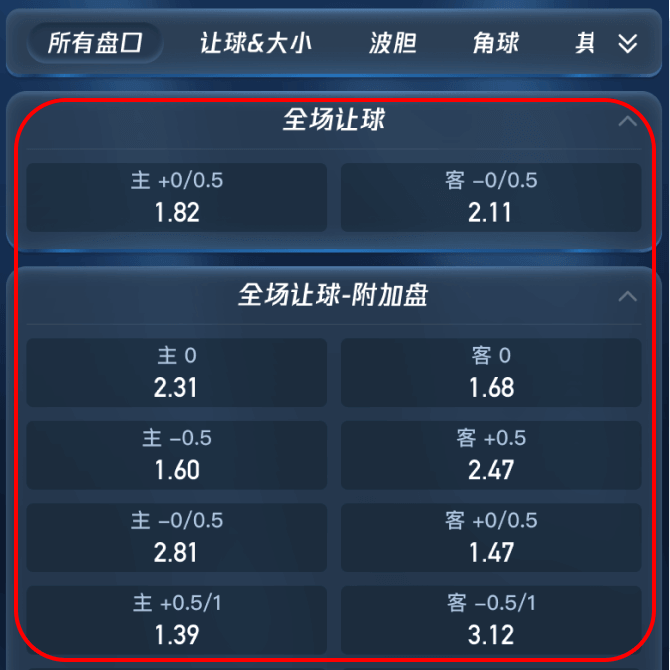
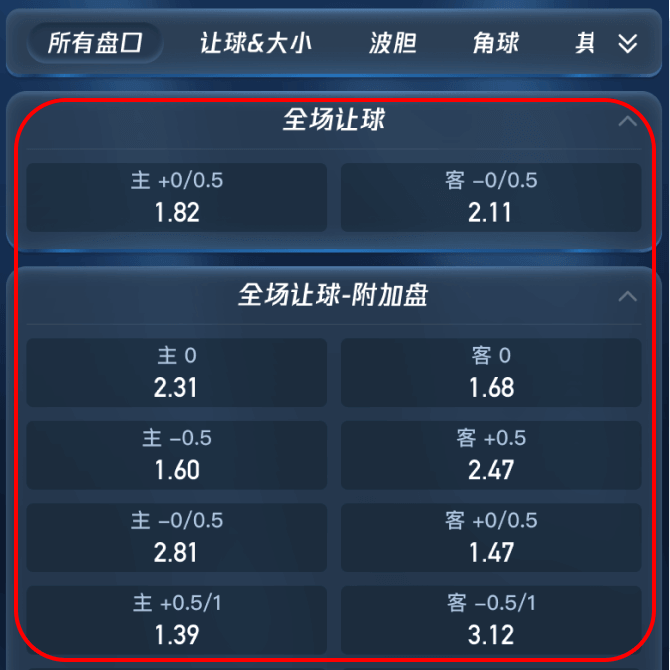
我看到半岛体育应用里有两边可以选,还有一个带+-号的数字,这是亚盘吗?代表什么意思?
由于不同球队存在客观上的实力差距,半岛体育为了使得博弈更加公平,让强势方进行让球后进行比较的盘口,即"亚洲盘"。亚盘是大部分人的投注方式,也是比较容易盈利的投注方式,对于让球的计算规则,详见下方的"亚盘数字"。

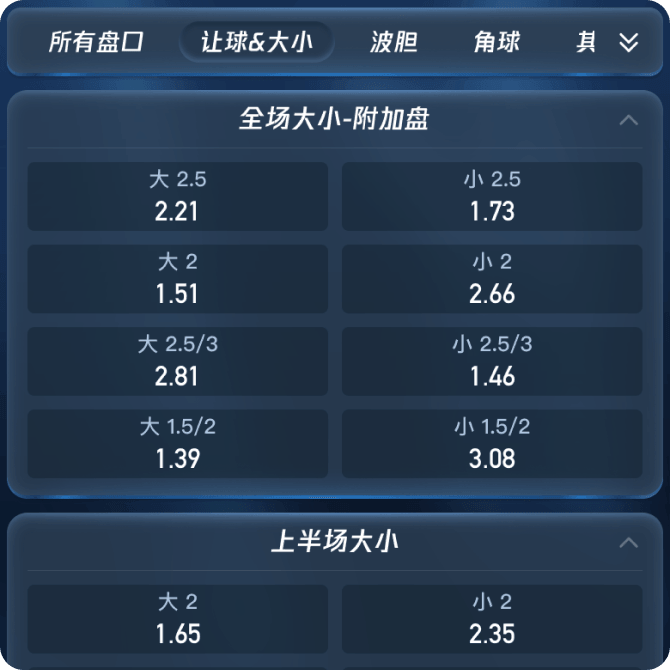
亚盘界面有0, 0.25, 0.5这样的数字, 他们代表什么意思?
亚盘在本质上只存在平手盘(0)和0.5球盘(-0.5),剩下的0.25以及0.75为复合盘,可以理解为购买0和-0.5各一半。 现竞猜1000元A队赢。A让B队0球,若A队赢则获取全额收益,平局返还所有筹码。若A队让B队0.5球,则A队取胜获得收益,平局或输球面临代表亏损

我猜想德国会赢巴西,英国会赢中国会同时发生,我该怎么在半岛体育上下注?
“打串”也称“串关”,就是同时竞猜两场比赛的赛果。两场高难度的比赛并不容易预测,这也意味这如果猜中了你会获得更多的收益。当然,一场容易预测的比赛配上一场难预测的比赛,那问题似乎就变得容易多了。半岛体育串关玩法大大提升了投注的趣味性

比赛进行到一半了,我还来得及竞猜我喜爱的球队吗?
滚球就是在比赛进行到一半的时候进行投注,也称"走地"。在皇家马德里0-1落后巴塞罗那的时候选择皇马获取最终胜利显然应该获得更高的收益。

9月1日起活动期间,在半岛体育平台投注以上(早盘/比赛开赛前)任意单场赛事结算后,本场赛事的早盘/比赛开赛前总负盈利最高可获得2,588元现金返还。仅需1倍流水即可取款!详情可查阅【优惠活动】,更新APP至版本5.1.4,使用易币付、EBpay、虚拟币充值秒到无需手续费!
尊敬的半岛体育客户:半岛旗舰站-星空体育正式启动!极致游戏体验,龙年盛世起航! 账号等级一键升级 投注升级赔率更高 存提速度优化提升 全面升级体验更佳 享受更多精采活动 在APP进入个人中心点击升级按照操作指引即可一键抵达全新旗舰站。 如您在过程中有任何问题,均可咨询7*24在线客服~
全球约有20家左右的在线博彩网站拥有直布罗陀的执照。而在世界上所有的司法管辖区中,直布罗陀政府对其的管理标准最为严格。在半岛全球布局的背景下,获批直布罗陀博彩牌照意义非凡。
半岛体育签约意甲-那不勒斯足球俱乐部达成战略合作,本年3月于意大利那不勒斯市与那不勒斯俱乐部正式举办签约赞助仪。同时,半岛体育官方吉祥物“兔八哥”全球首次亮相。半岛体育合作球队里昂主场迎接摩纳哥的挑战,半岛体育以其官方赞助商身份展示LED场边虚拟广告,并得到CCTV体育频道强势转播。
半岛体育加入欧洲远程博彩协会RGA,菲律宾政府博彩委员会PAGCOR认证,英国政府博彩协会获得英属维尔京群岛(BVI)执照认证,BMM Internation(BMM 国际) 国际博彩检测协会,进入世界一流公认度。最高博彩行列。受BMM国际监督,对平台进行安全性和公平性监测。
半岛体育获得国际标准化组织ISO发布的国际标准ISO17799认证,这个认证包括信息系统安全管理和安全认证两大部分。说明半岛在安全管理和安全认证方面已经取得了一定的成绩。获得了行业一致好评。
网球博彩,是指玩家根据选手表现、比赛数据等因素,对比赛结果或过程进行预测并下注。随着半岛体育等专业平台的发展,线上网球博彩变得更加便捷与安全,用户可以在任何时间、任何地点参与投注,享受指尖上的体育激情。
半岛体育的大怪路子是一种由6人参与、3人一组对战的扑克牌游戏,采用3副扑克牌进行,强调团队配合与出牌策略。其名称源于牌型出法的特殊性,尤其是在“头家”最后留6张牌时,用“大怪”压制全场、连出5张牌的打法最为经典,因而被称作“大怪路子”。
【半岛体育大鲈鱼溅水游戏】是一款充满海洋风情的5转轴视频老虎机,融合了捕鱼元素和经典老虎机机制,给玩家带来别具一格的娱乐体验。在这款游戏中,鲈鱼不仅是视觉主角,更是带你赚钱的幸运图腾。
OG真人采用全高清直播技术,配备专业荷官和高端摄影设备,营造出宛如澳门赌场的现场氛围,让玩家在家也能畅享真实的赌场乐趣。从经典的百家乐、轮盘、骰宝,到创新的龙虎斗、二十一点,OG真人涵盖了多种经典游戏,满足了不同玩家的多样化需求。
这款游戏以25条支付线和3×5网格为基础布局,搭载了高波动性和96.51% RTP,为玩家提供了一个丰厚的奖励系统。其特别之处在于每个符号都拥有自己的黄金版本,它不仅能带来普通的赔付,还能触发额外的惊喜奖金。
半岛体育王者金字塔老虎机设有5×3网格和25条支付线,通过各种符号和功能,让你体验从古埃及获得巨额财富的机会。游戏的RTP值为96.5%,波动性中等,意味着它既适合那些希望稳步获胜的玩家,也适合喜欢追求高风险高回报的玩家。
半岛体育十三水游戏给出了答案——更科学的分数机制、更公平的牌型比对、更贴心的界面设计,还有丰富的特殊牌型系统,让每一次分牌都有惊喜。
游戏RTP值为96.36%,让它既适合新手,也非常适合那些追求稳定收益的老玩家
金块大劫案老虎机电子的玩法简单明了,但它充满了激动人心的设计和潜在的高额奖励
权泰搏击博彩不仅仅是一次博彩活动,更是对权泰文化的致敬与热爱
半岛体育是一个值得信赖的博彩平台,提供了丰富的世界大赛棒球赛事投注选项
无论您是足球迷、篮球爱好者、网球狂热者还是高尔夫球手,都能在半岛体育找到您感兴趣的比赛